MILA Language Learning
2024
Alternative language learning platform using the Birkenbiehl method
Language Learning
MVP
St. Gallen, CH
Bootstrapped
AI
Our Role
We build the official web application for MiLa, a language learning platform that allows learners to learn faster and keep what they learn in their long term memories using the recently well-known "Birkenbiehl" method.
1
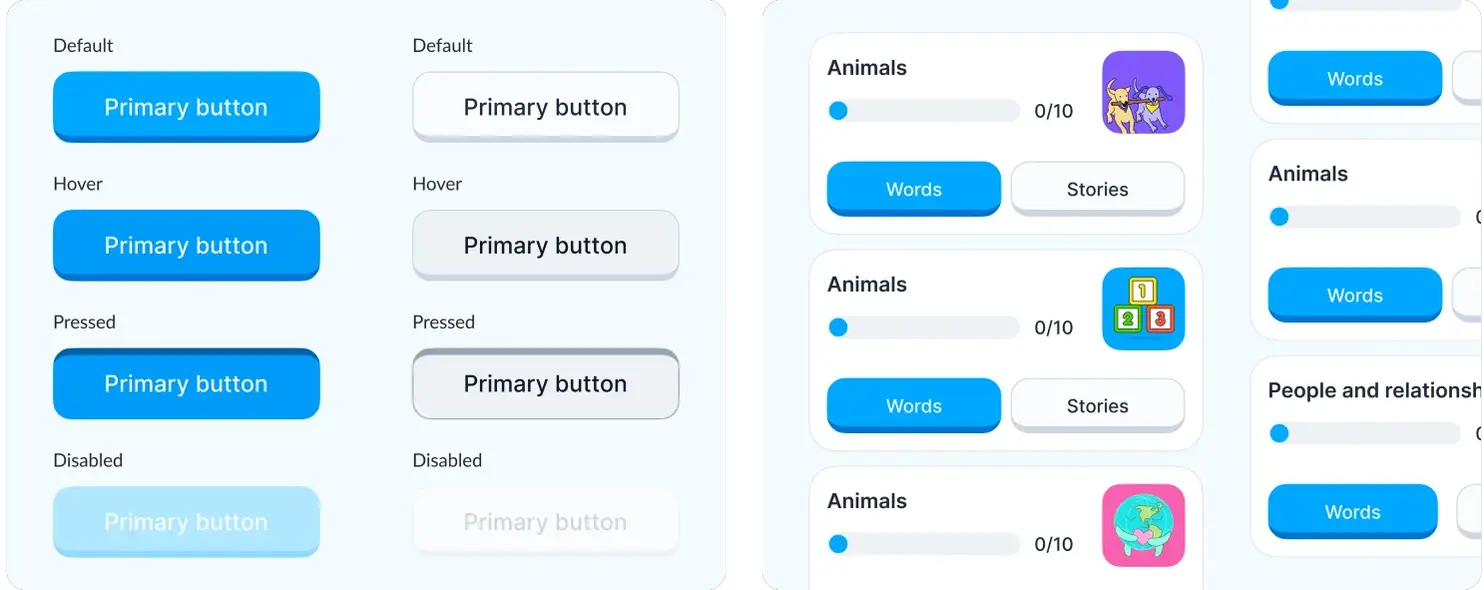
UX/UI Design
We identified the main value proposition and tackled to empower users to find the right matches.
UI Design
UX Design
Requirements Engineering
Figma
2
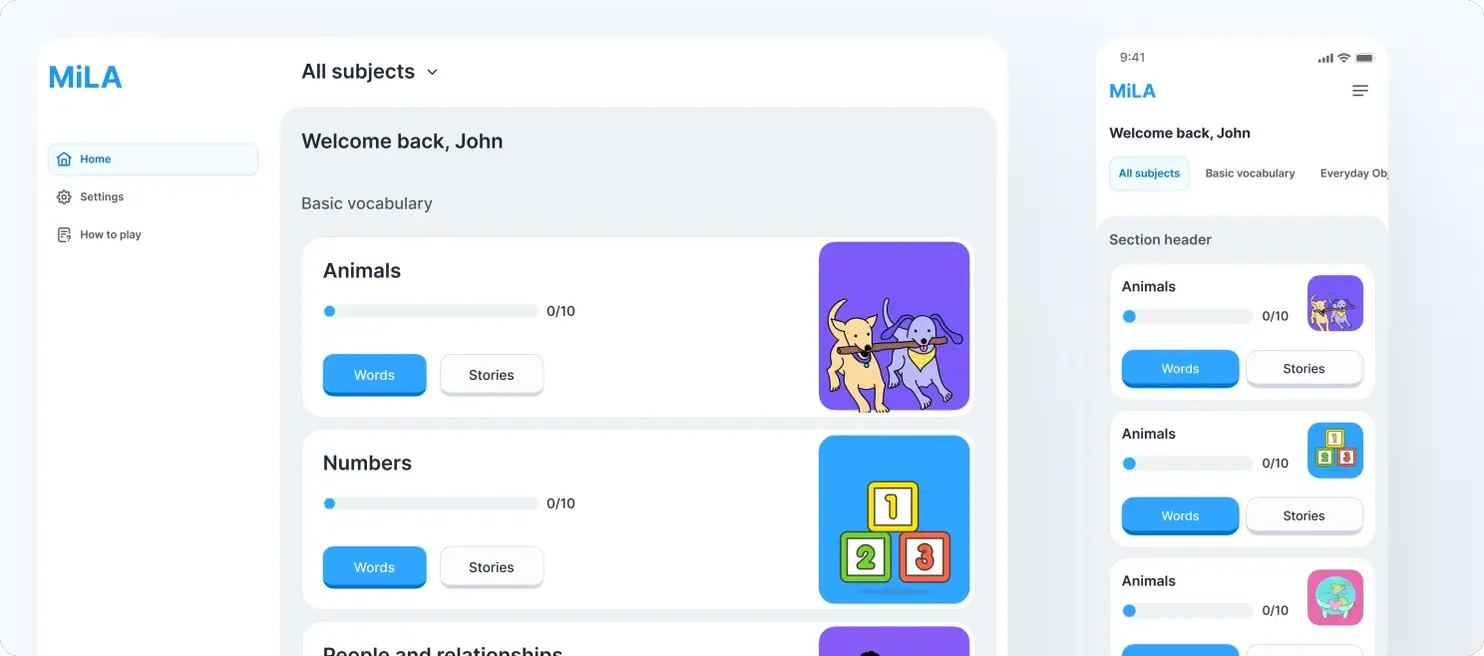
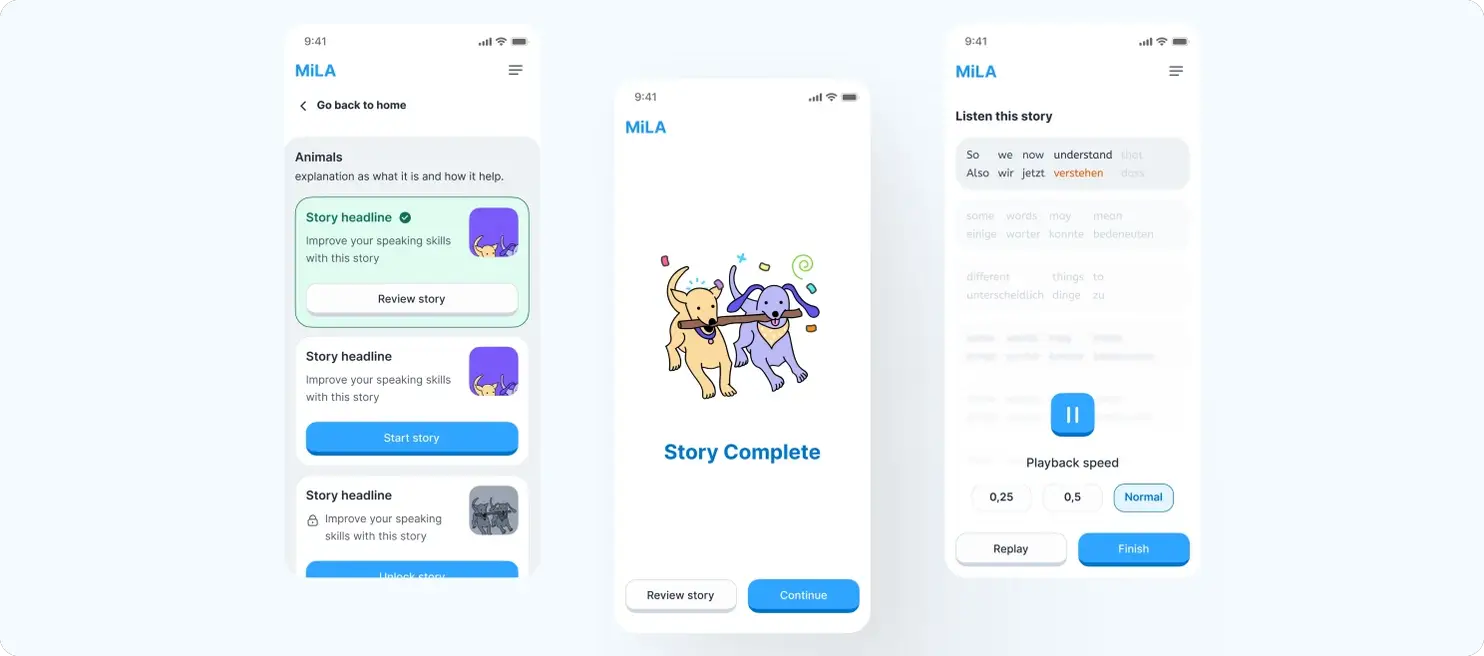
Frontend Development
Through focussing on performance for this project, MILA is quick and fulfils user's expectations both on desktop and mobile.
Nuxt.js
Tailwind CSS
3
Quality Assurance
Through manual testing of the web app on desktop and mobile we identified bugs & shortcomings.
Monitoring
Manual Testing
Uptime Kuma
Sneak Peak



Tools and Technologies
Figma
Nuxt
Tailwind
Case Studies
Design, Backend, Frontend
Design, Backend, Frontend
Design, Backend, Frontend
Design, Backend, Frontend
Join the great companies who grow with us.
Sign up for our newsletter to get the latest updates