Creaitor AI
2024
AI-powered content creation platform
AI
Content Creation
Growth Stage
Our Role
We helped the founders at Creaitor to increase conversion rates by redesigning crucial parts of the user onboarding process. We also worked on building more robust and reliable outputs from their AI assistants, which plays a leading role in the value proposition of the tool.
1
Product Design
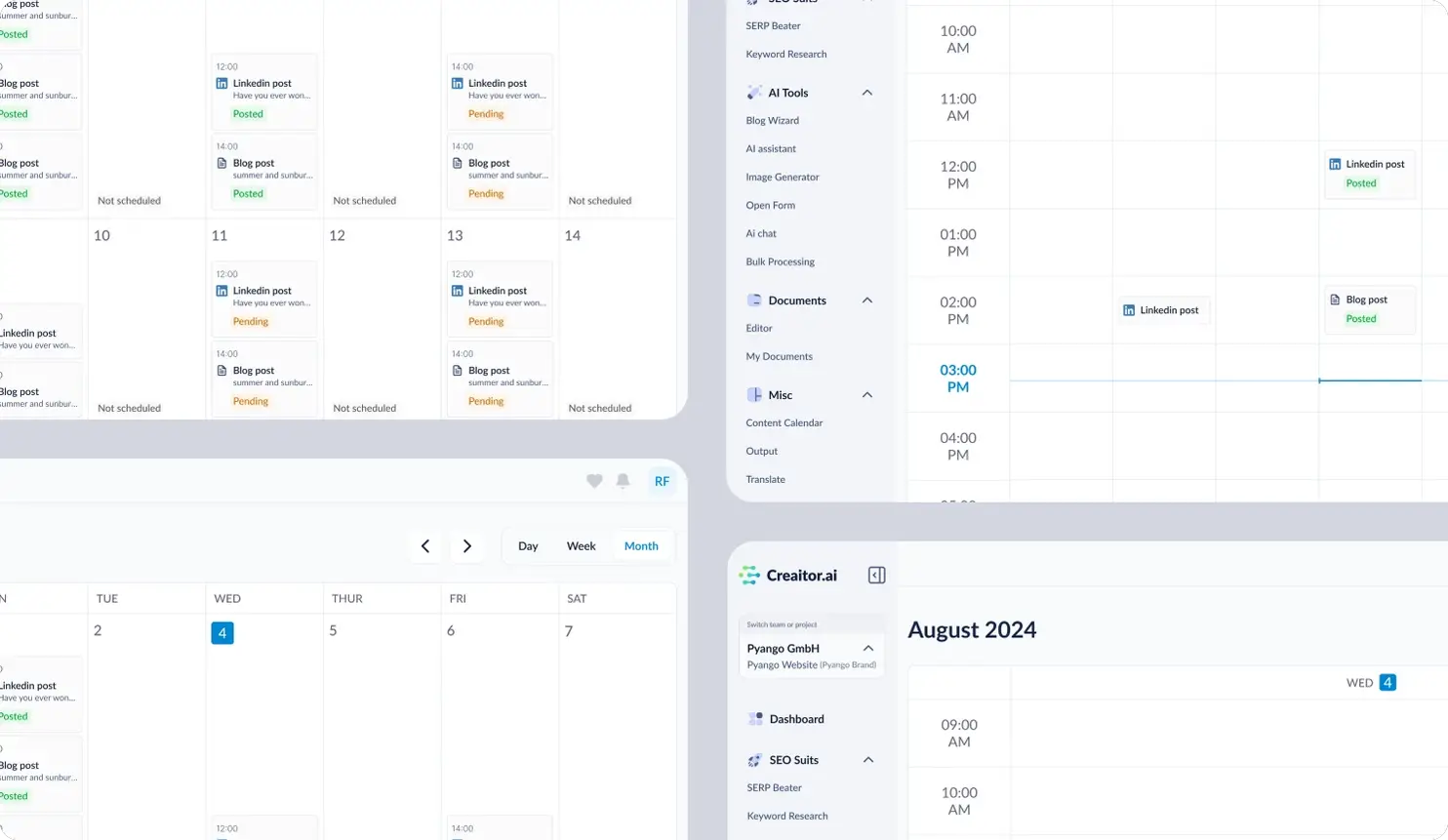
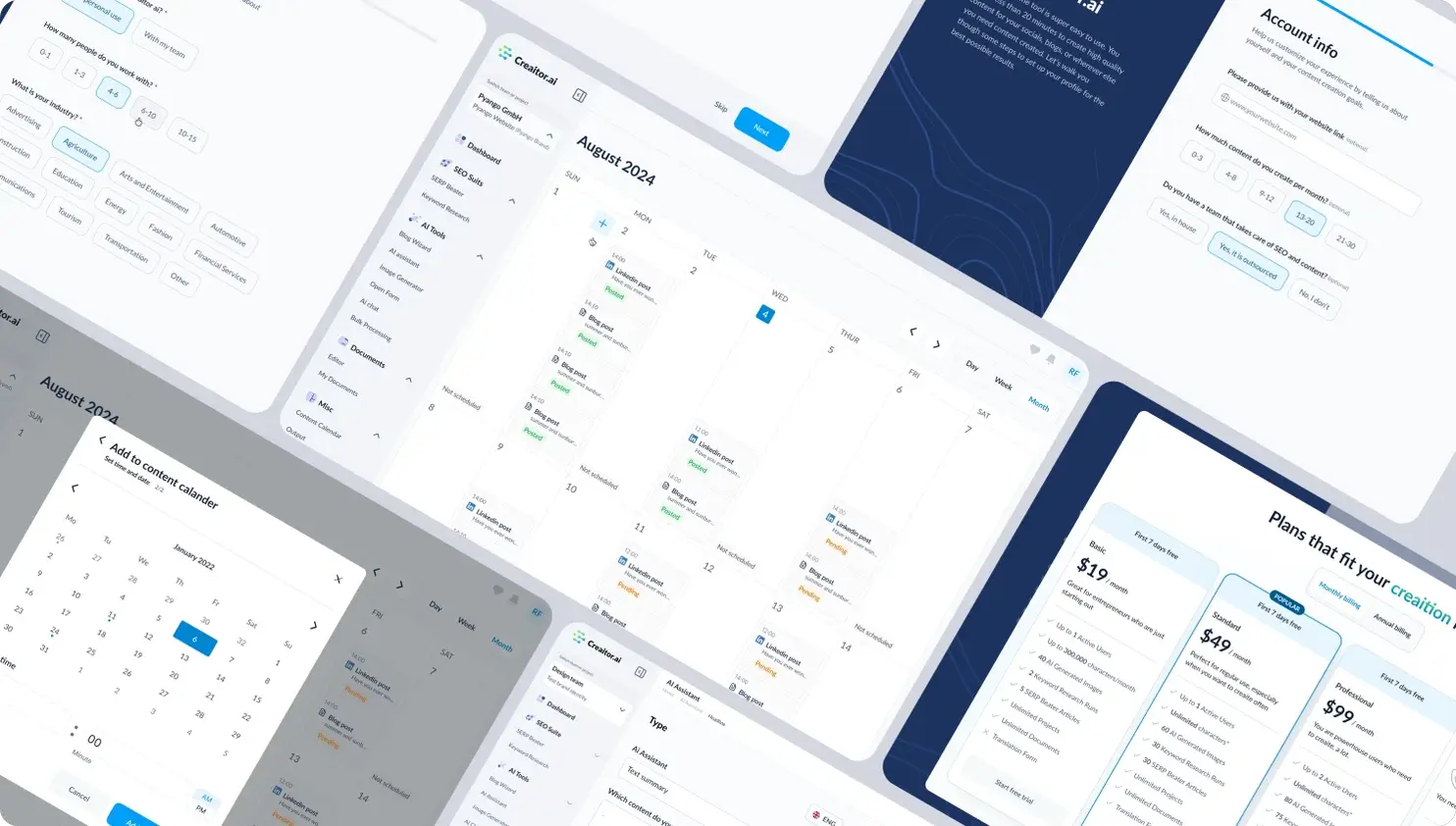
Through user research, we identified core problems users face and improved on these by designing better user flows for the tool.
UI Design
UX Design
Product Development
Figma
2
Artificial Intelligence
Command engineering for AI assistants helped improve overall user satisfaction.
Model Training
Command Engineering
3
Quality Assurance
Continuous quality testing of the tool helped identity bugs & shortcomings sooner than later.
Manual Testing
Bug Reporting
4
Dev Operations
Boosting development speed, improving reliability, and cutting costs.
Monitoring
Performance Optimization
Sneak Peak



Tools and Technologies

AI
Figma
Model Training
Case Studies
Design, Backend, Frontend
Design, Backend, Frontend
Design, Backend, Frontend
Design, Backend, Frontend
Join the great companies who grow with us.
Sign up for our newsletter to get the latest updates