Herbst
2023
Crafting a digital presence for a traditional Swiss company
SME
Website
Switzerland
Our Role
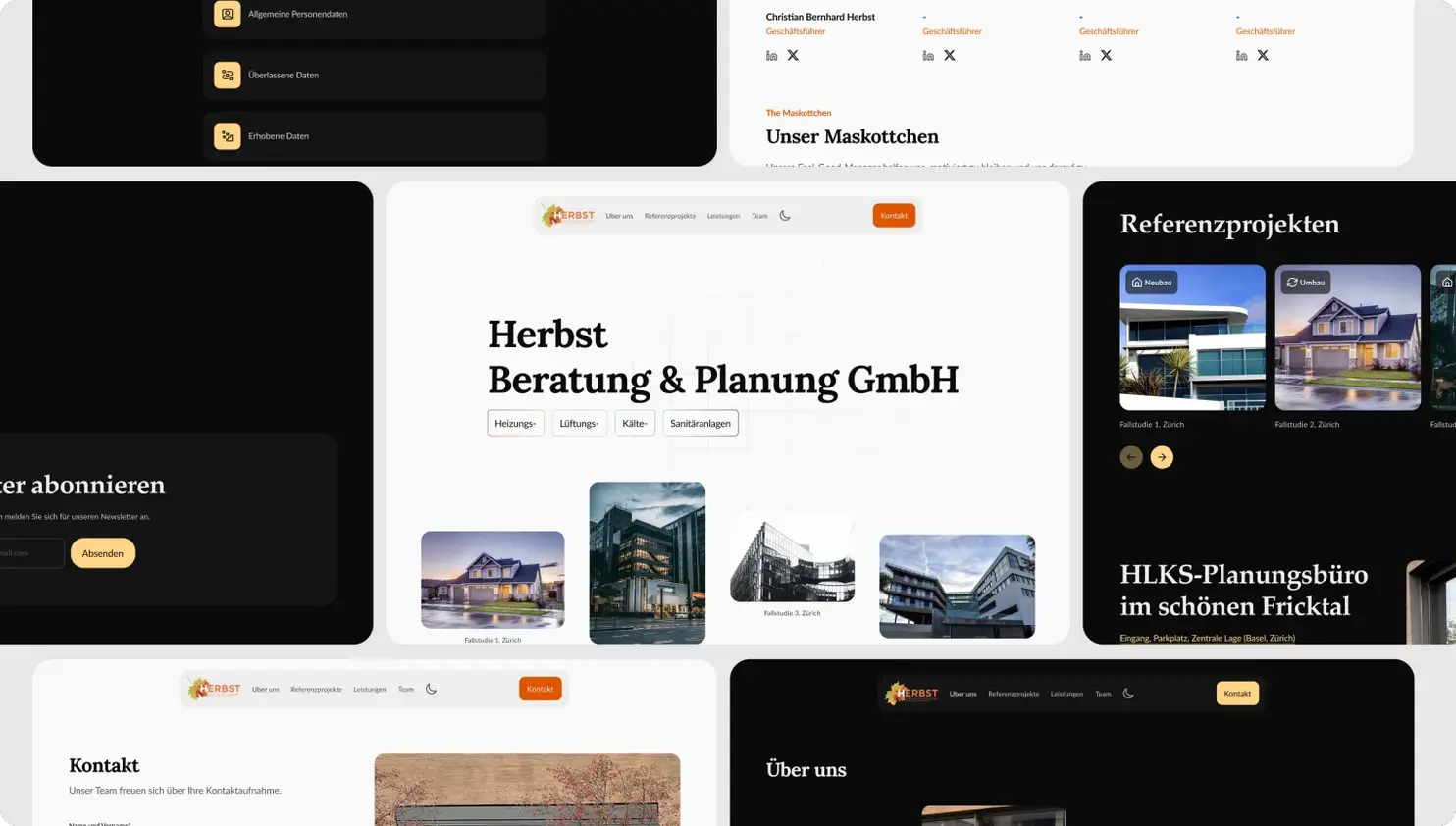
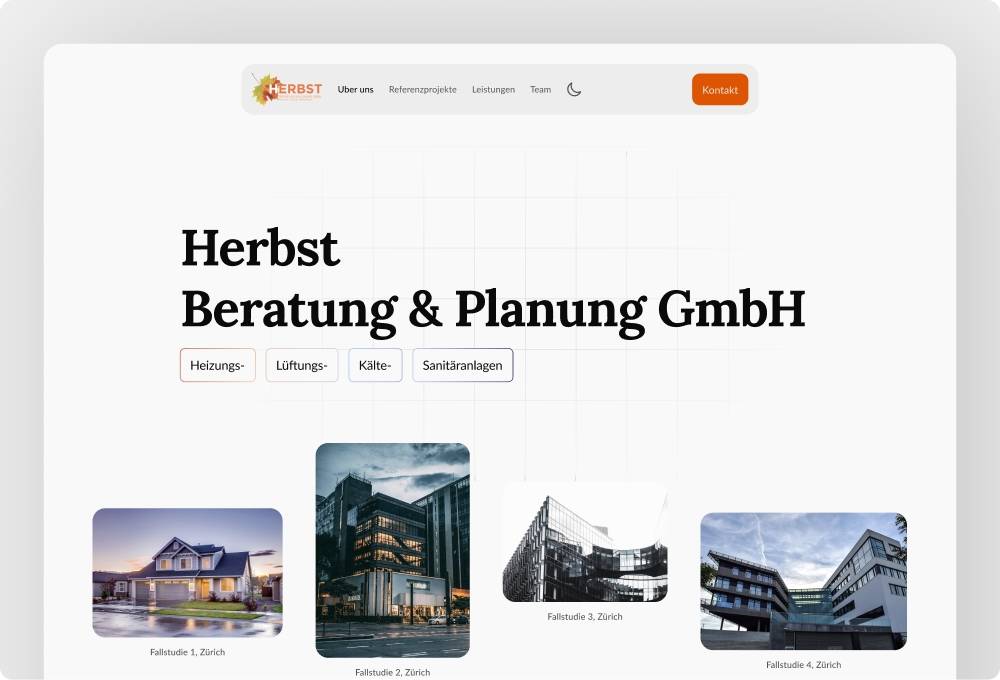
We designed and developed the official website for Herbst, creating a digital presence that reflects their traditional values while providing a modern user experience for potential clients.
1
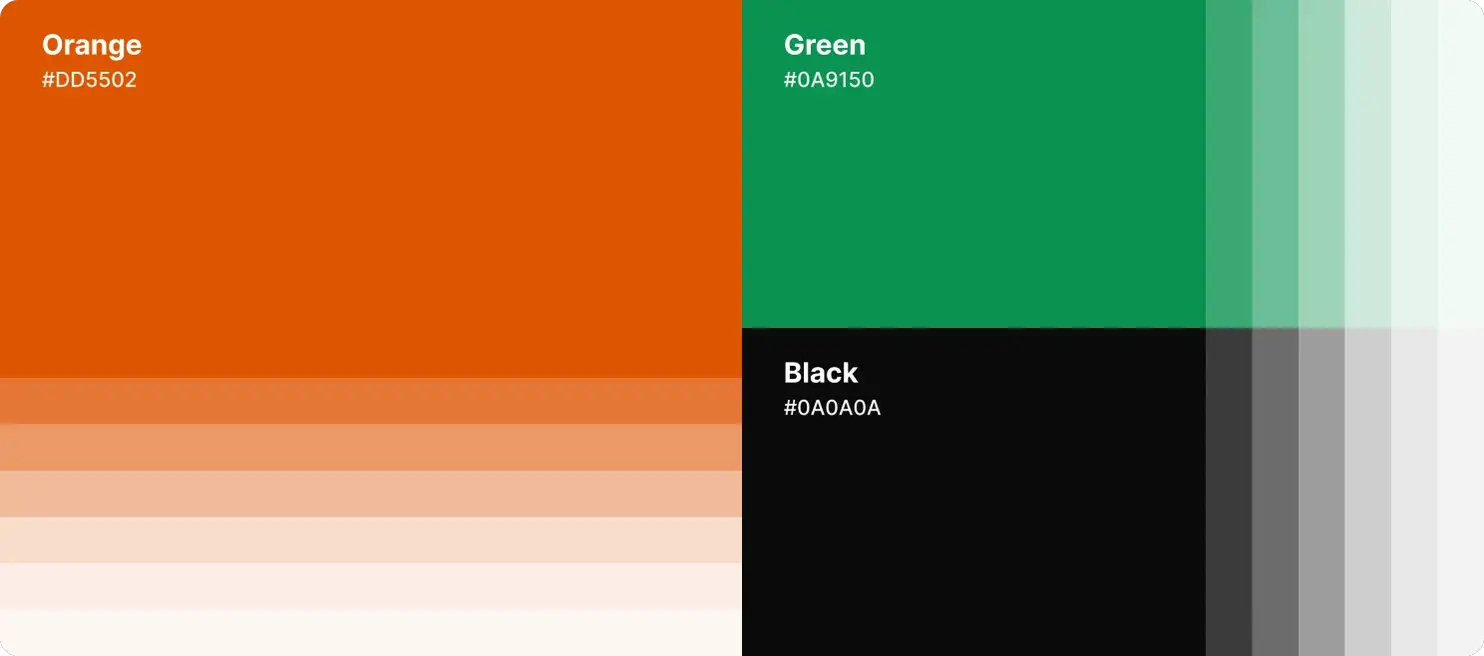
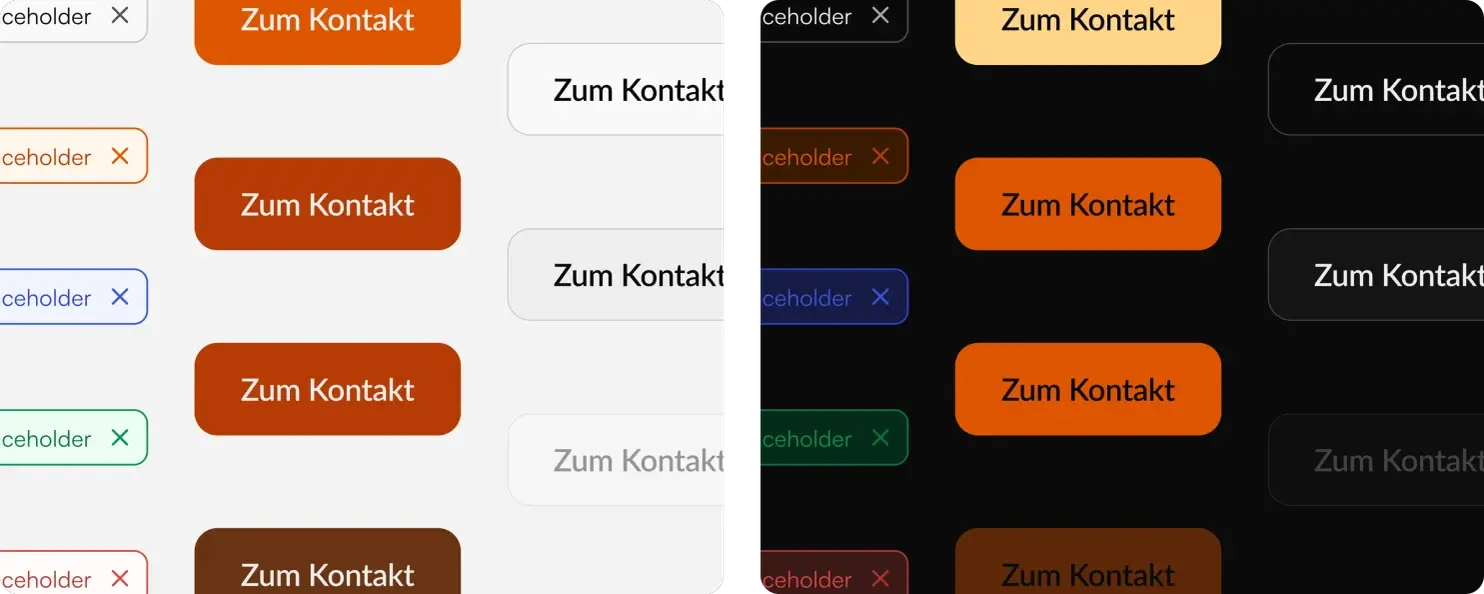
UX/UI Design
We created a user-friendly website design that showcases Herbst's craftsmanship while making it easy for potential clients to find information and contact the company.
UX/UI Design
Wireframing
Prototyping
2
Web Development
We developed a responsive website that works seamlessly across all devices, ensuring that Herbst's digital presence is accessible to all potential clients.
Webflow
Responsive Design
SEO
Sneak Peak




Tools and Technologies
Figma
Webflow
Case Studies
Design, Backend, Frontend
Design, Backend, Frontend
Design, Backend, Frontend
Design, Backend, Frontend
Join the great companies who grow with us.
Sign up for our newsletter to get the latest updates