I Donate My Way
2024
Innovative charitable giving platform
Charity
Early Stage
MVP
Nyon, CH
Bootstrapped
Our Role
Our collaboration with I Donate My Way showcases our full-service capabilities: from robust backend systems to intuitive frontend interfaces, thoughtful UI/UX, and innovative product design. Our team handled every aspect of the project, from foundational coding to designing the interface, helping I Donate My Way revolutionise charitable giving.
1
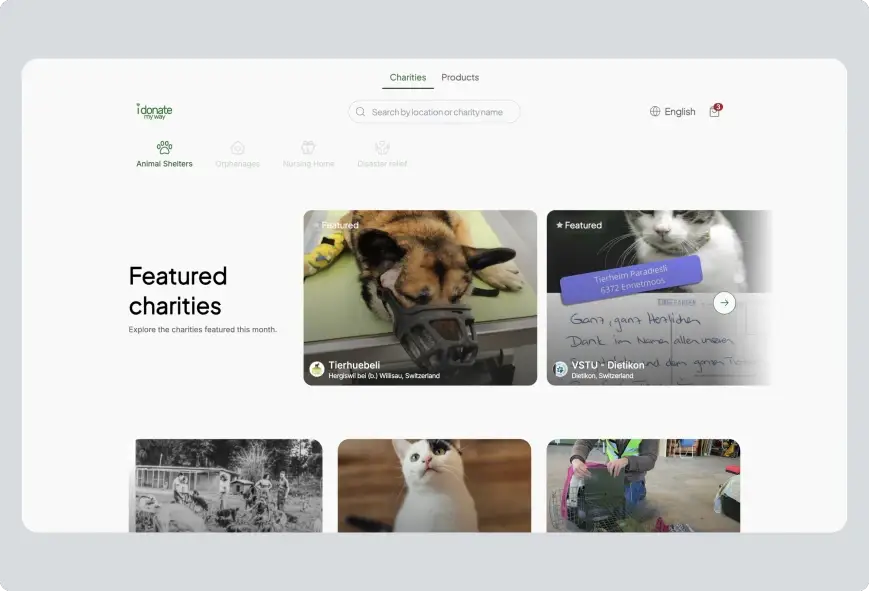
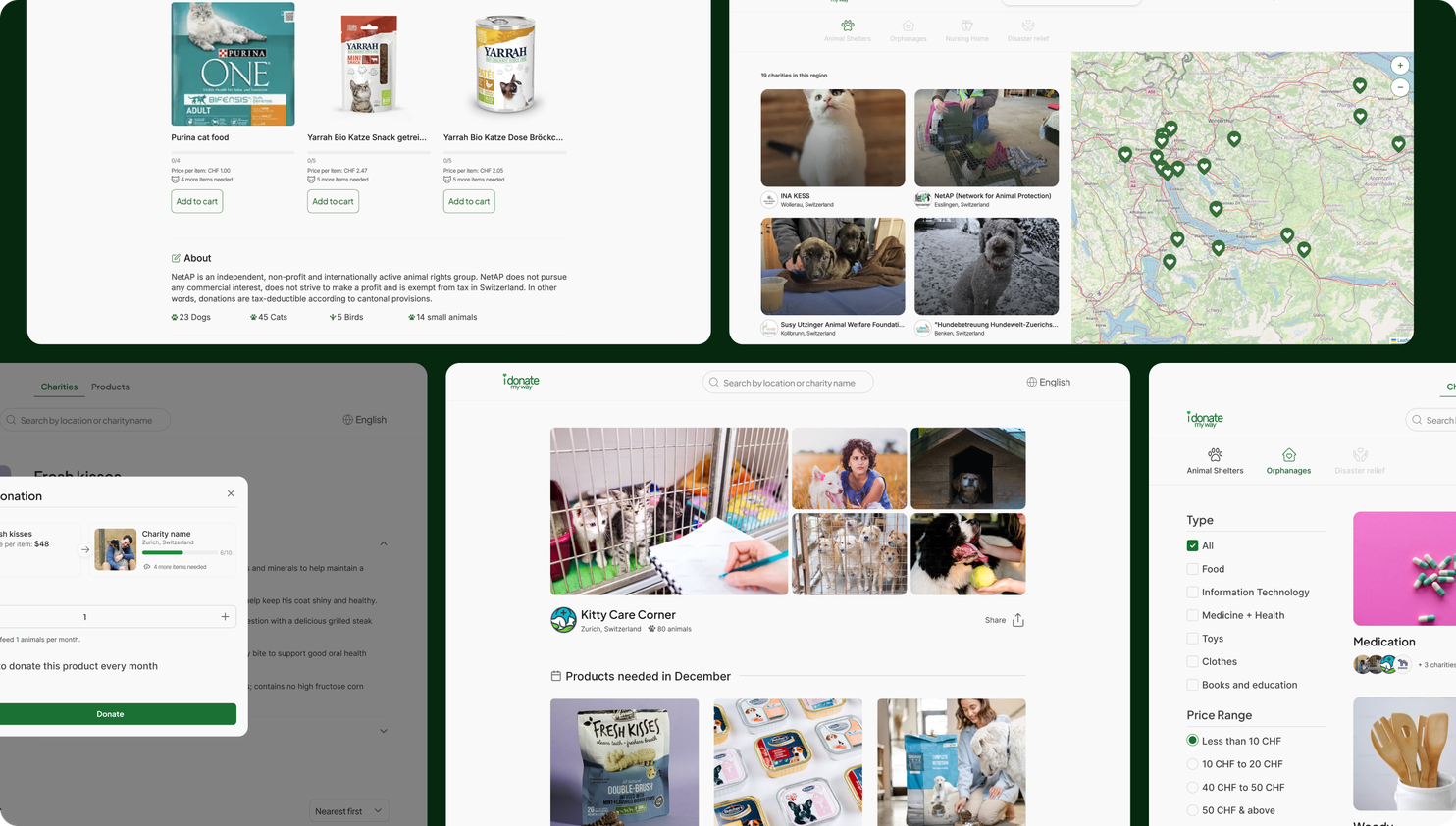
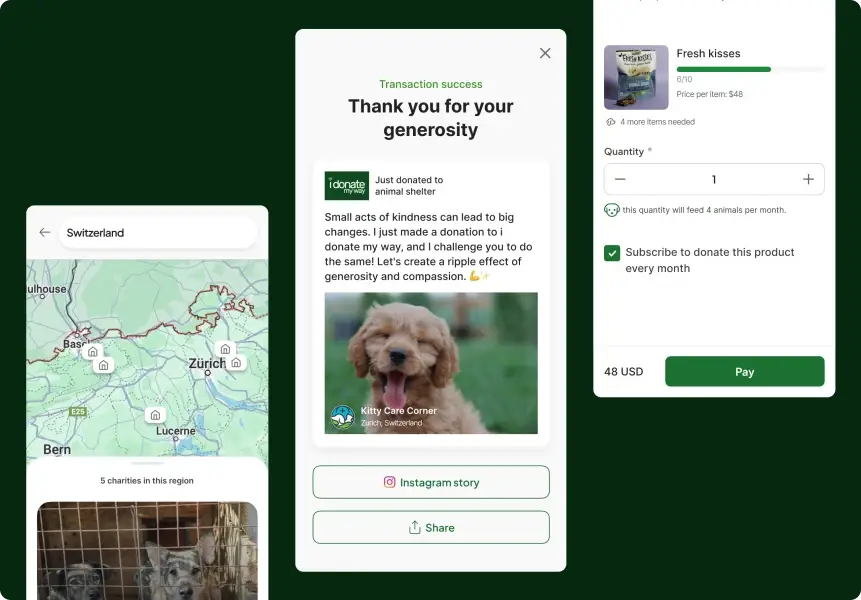
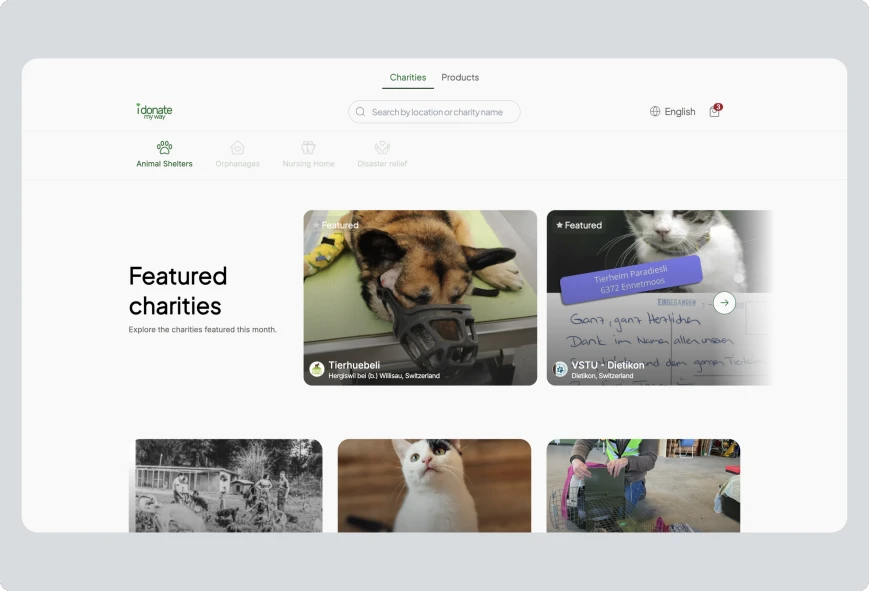
Product Design
We identified the main value proposition and tackled to empower users to donate and receive.
UI Design
UX Design
Requirements Engineering
Figma
2
Frontend Development
We built an intuitive and performant frontend with Next.js for IDMW.
Next.js
Zustand
i18n
Tailwind CSS
TypeScript
3
Backend & DevOps
Our Django backend system allows IDMW to run smoothly and host complex operations.
Django
Celery
Redis
PostgreSQL
Traefik
MJML
4
Quality Assurance
Through manual testing of the web app on desktop and mobile we identified bugs & shortcomings.
Monitoring
Manual Testing
Sneak Peak



What Clint says about us
Working with Pyango has been a game-changer for our charitable platform. Their technical expertise and creative approach transformed our vision into a reality that exceeds our expectations. The team's dedication to understanding our unique needs resulted in a solution that truly stands out in the charitable giving space.
Founder, I Donate My Way
Clint Bauld

Tools and Technologies
Django
Figma
Next.js
Tailwind
Case Studies
Design, Backend, Frontend
Design, Backend, Frontend
Design, Backend, Frontend
Design, Backend, Frontend
Join the great companies who grow with us.
Sign up for our newsletter to get the latest updates