Kita Zwergehuus Website
2024
Website for a daycare center in Eiken, Switzerland
Website
Daycare
SME
Aargau, CH
Our Role
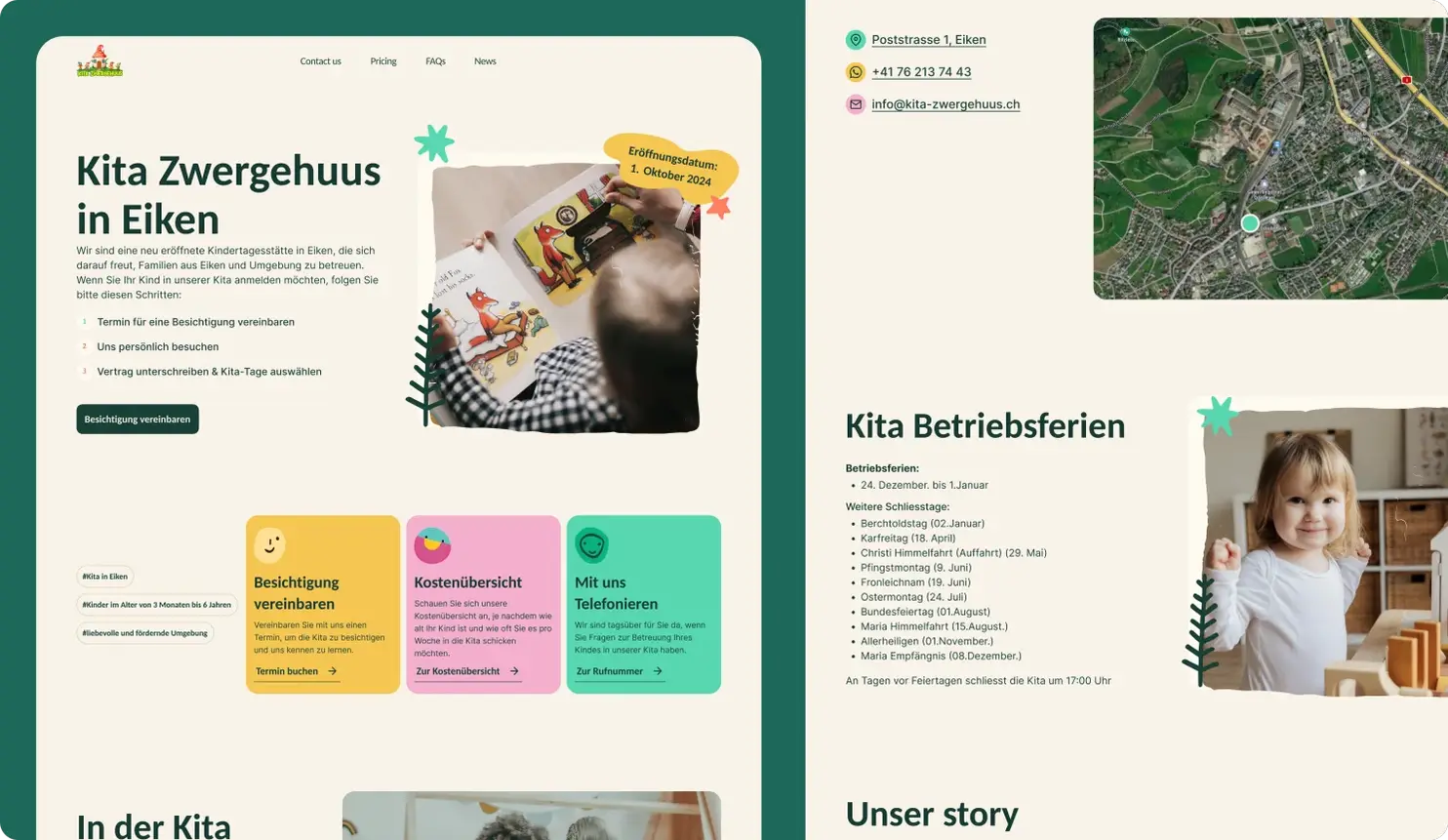
To support the launch of Kita Zwergehuus in Eiken on October 1, 2024, we created a vibrant, audience relevant website as part of their inaugural marketing campaign. From initial concept to the final launch, we meticulously designed and built the site to set them up for success.
1
UX/UI Design
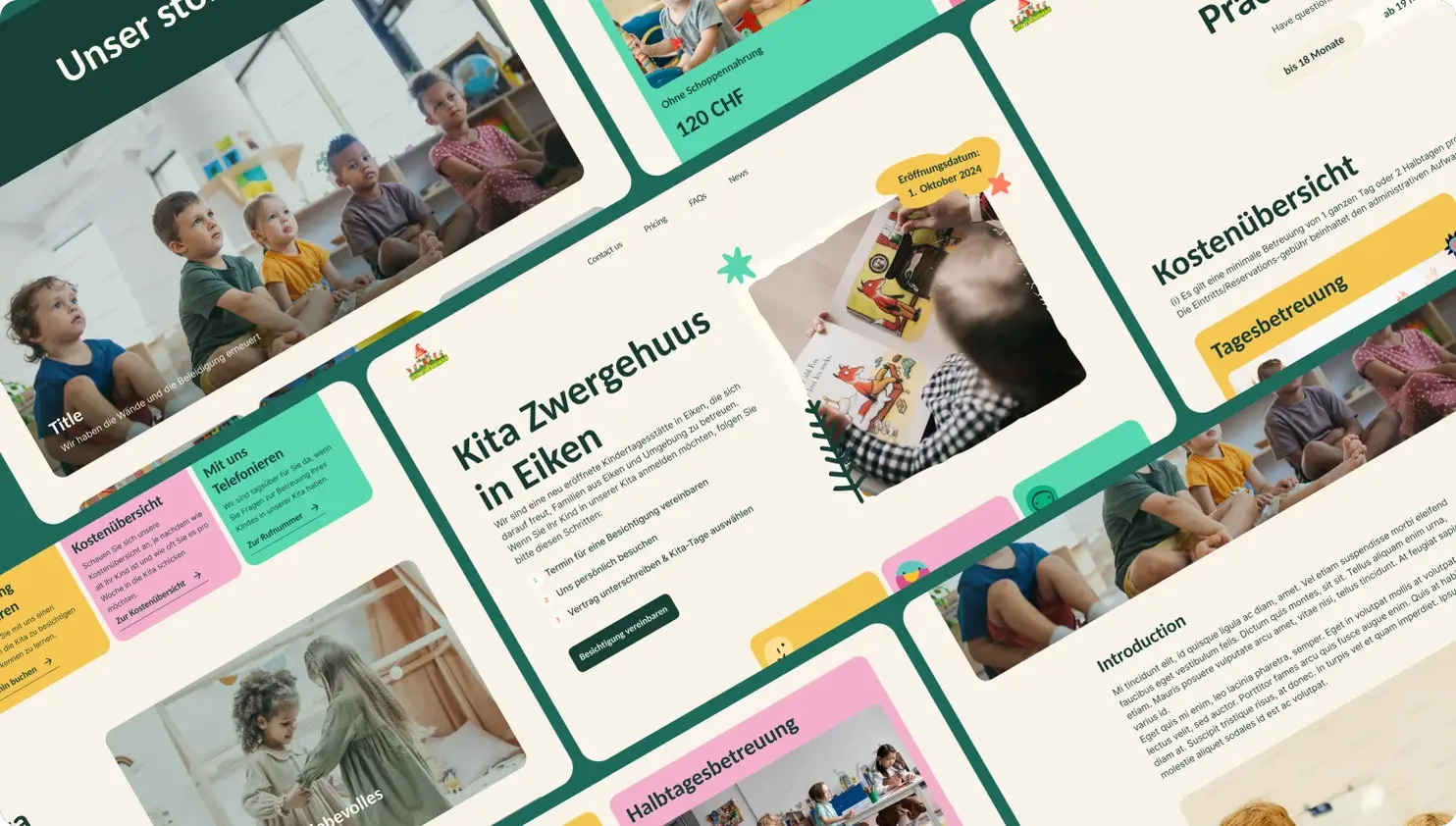
Drawing inspiration from the client's handwritten notes, we crafted a stunning website, now primed for their debut marketing campaign.
UI Design
UX Design
Requirements Engineering
Figma
2
Frontend Development
We built a stunning and responsive website, seamlessly bringing our design team's Figma creations to life.
Nuxt.js
Tailwind CSS
3
Quality Assurance
Through manual testing of the website we identified bugs & shortcomings.
Manual Testing
Uptime Kuma
Sneak Peak



What Patricia says about us
Pyango understood our unique educational approach and translated it beautifully into our digital presence. Their team was responsive, creative, and delivered a website that perfectly represents our values and attracts the right audience.
Director, Kita-Zwergehuus
Patricia Herbst

Tools and Technologies
Figma
Nuxt
Tailwind
Case Studies
Design, Backend, Frontend
Design, Backend, Frontend
Design, Backend, Frontend
Design, Backend, Frontend
Join the great companies who grow with us.
Sign up for our newsletter to get the latest updates